Need a site that actually works for you?
We build beautiful, functional websites that connect with your audience and drive real results.

Our Services
From refreshing outdated sites to building custom applications, we offer a range of services to meet your digital needs.
Website Redesigns
Revitalize your online presence with a modern, functional redesign tailored for small & mid-sized businesses.
Custom Sites
Bespoke websites that perfectly capture the essence of creative professionals and community organizations.
AI Integration
Transform your business with AI tools that actually make sense. We'll help you navigate the AI landscape and implement practical solutions that save time, boost productivity, and enhance your customer experience.
GriffCodes Glowup
A one-stop shop for small businesses. We'll snap great photos, design you a sleek website, make sure your branding is on point, and leave you looking like the pro you are — online and off.
Our Projects
Take a look at some of our recent work, showcasing our design and development capabilities.

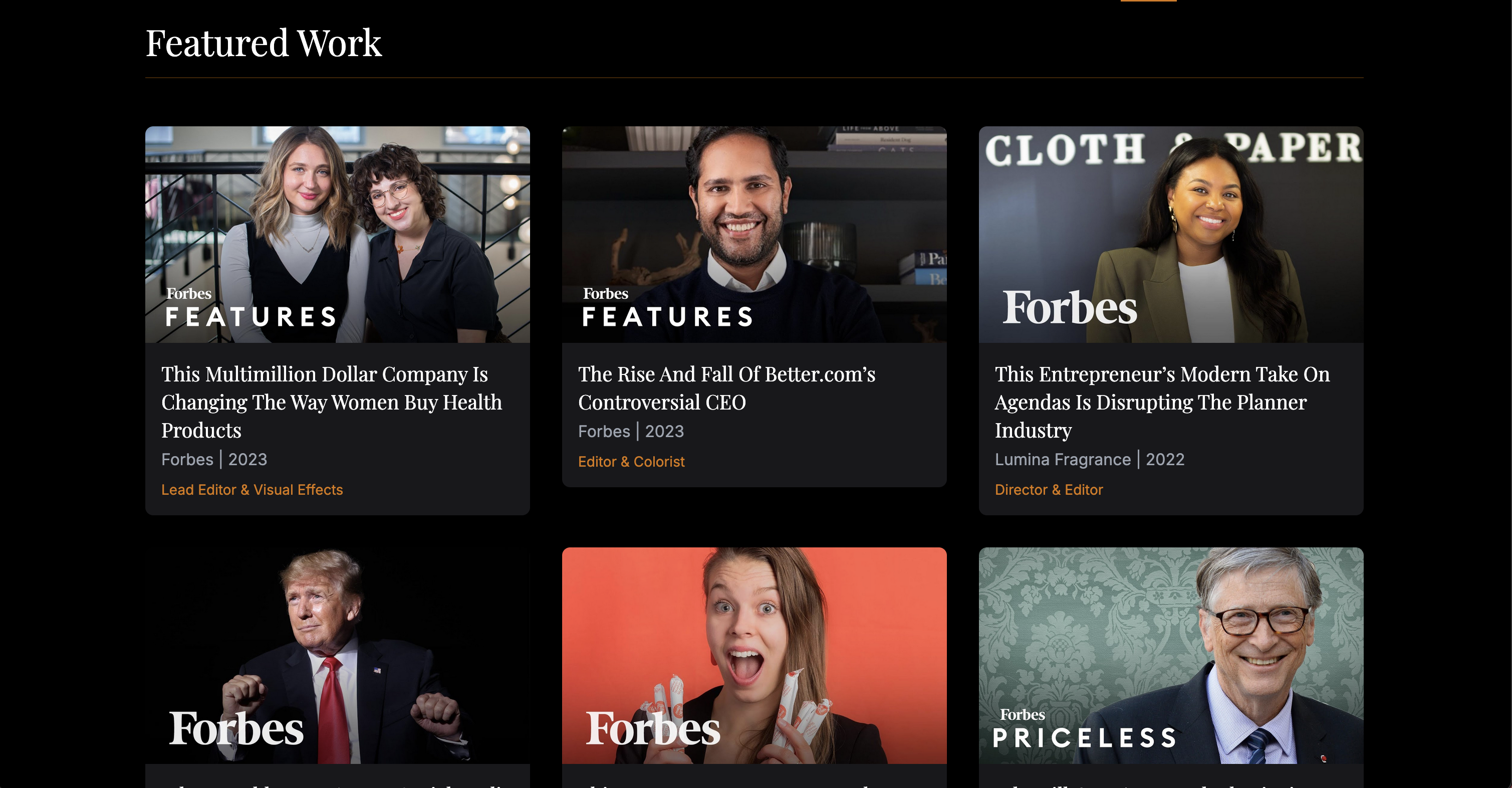
Jonathan Palmer | Portfolio
A portfolio site for an editor, showcasing his production work at Forbes.

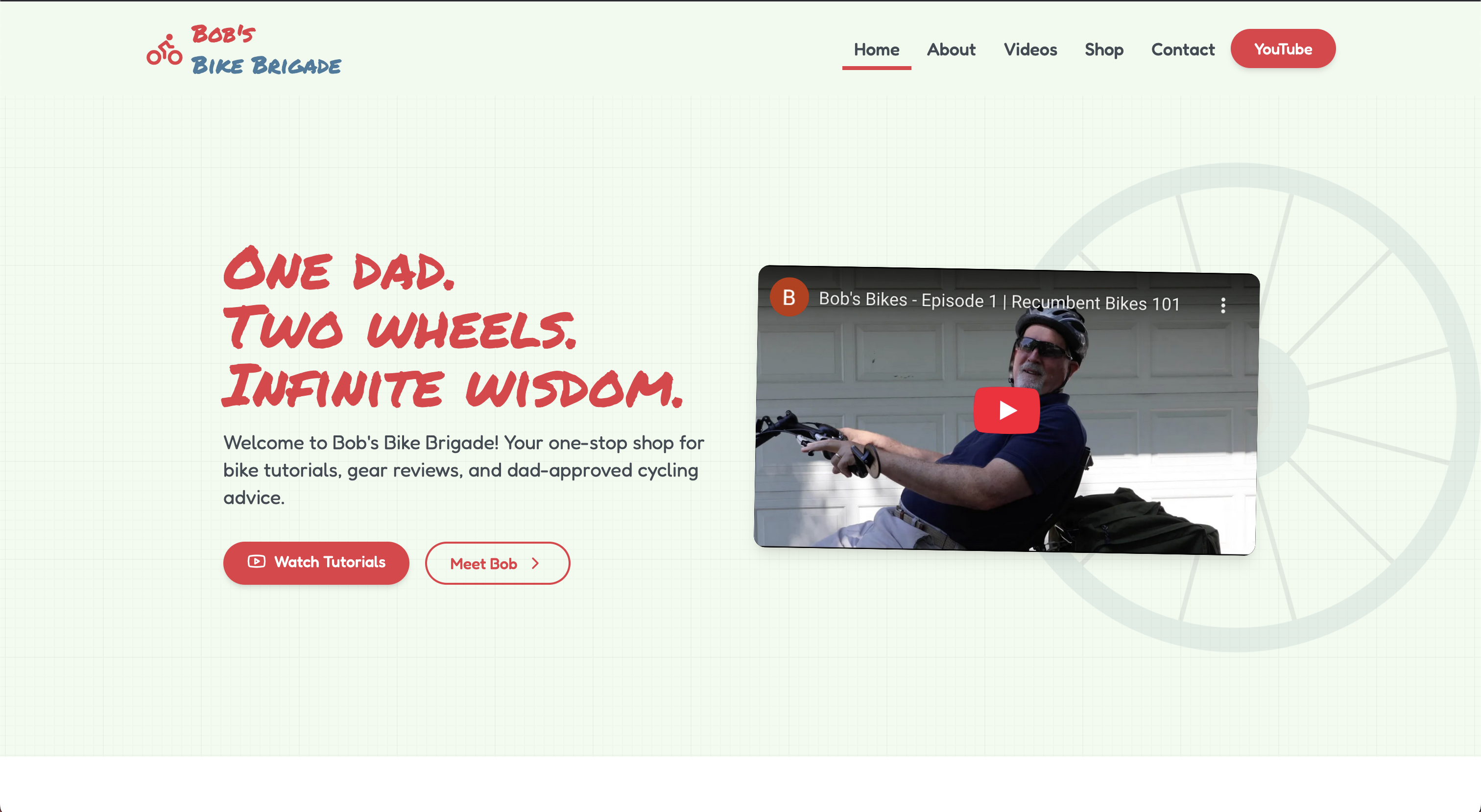
Bob's Bikes | Youtube Site
A fanbase site for youtube personality--Bob's Bikes, currently showcasing youtube videos and driving traffic to both the youtube channel and the email newsletter.

Maia Griffith | Portfolio
A portfolio site and branding glow up for a software engineer and epidemiologist.

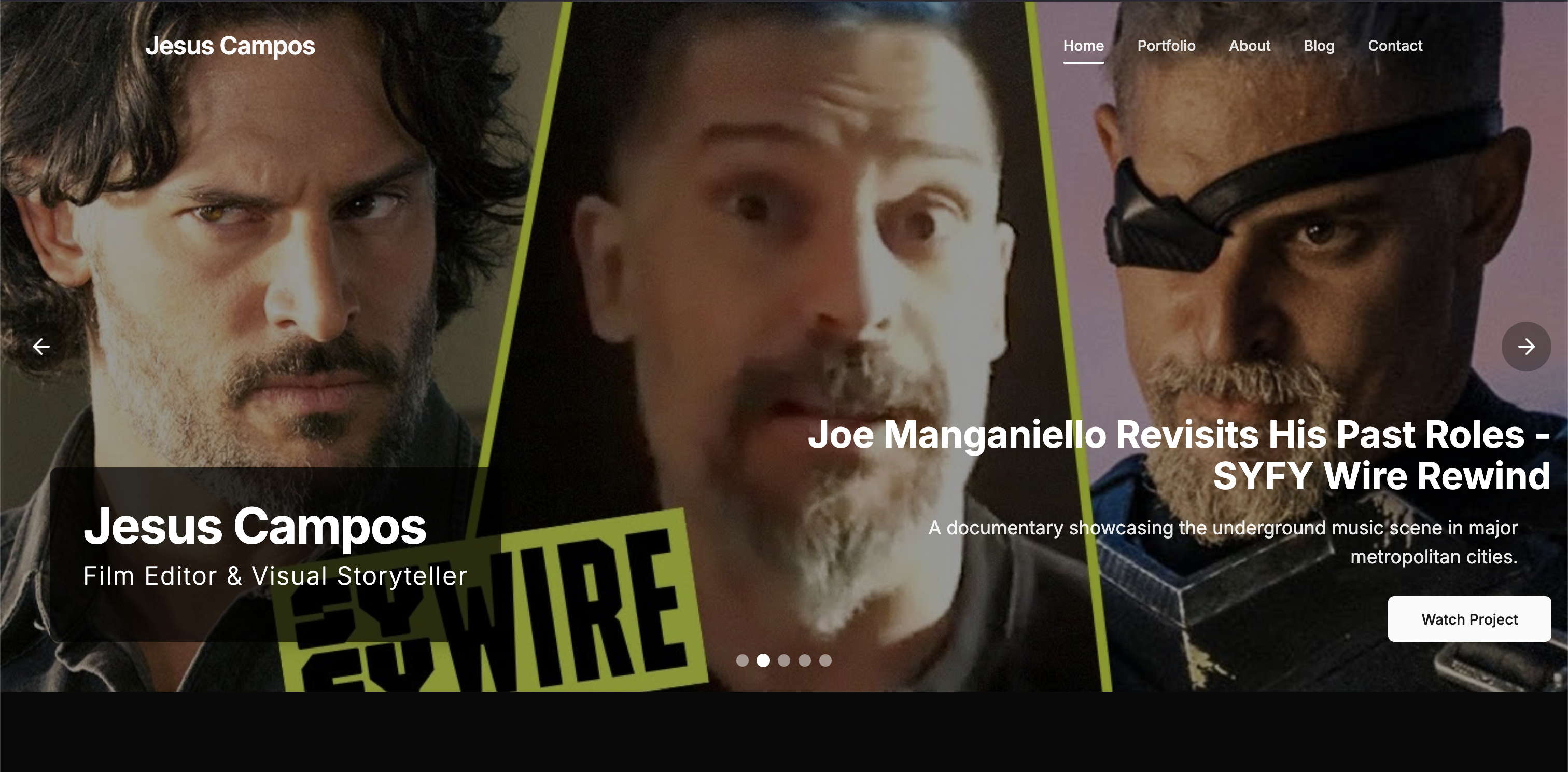
Jesus Campos | Portfolio
A portfolio site that showcases film editing work. UI focuses on the film without many distractions. Categorized portfolio included.

Who We Are
GriffCodes is a boutique web development studio founded on the belief that great websites should be both beautiful and functional. We're not your typical tech agency — we're your friendly neighbors who happen to be really good at building websites.
Our small team brings together expertise in data, design, and development to create sites that help you and your business stand out. We value clear communication and code that performs as good as it looks.
What Our Clients Say
Don't just take our word for it — here's what the people we've worked with have to say.

"Working with GriffCodes was a breeze. They truly understood our vision and created a website that perfectly captures my experience while showcasing my visual work."
Jonathan Palmer
Producer, Forbes
Question 1 of 5
